SpringBoot 폴더구조
검색해보니 프로젝트 생성 및 view설정(jsp)은 많은데 css, js를 어디에 위치하는지는 별로 없어서 글을 쓰게 되었습니다.
gradle 빌드툴 기반의 SpringBoot 프로젝트 폴더 구조 입니다.
/bin
/gradle
/src
+-/main
+-/java
+-/<source code>
+-/resources
+-/public
+-/error
-404.html
+-/static
+-/css
+-/img
+-/js
+-/templates
- application.properties
+-/webapp
+-/WEB-INF
+-/jsp
+-/test
-build.gradle
-gradlew
-gradlew.bat
-settings.gradle
폴더 구조는 위와 같이 하면 되며 application.properties 설정은 아래와 같이 해줍니다.
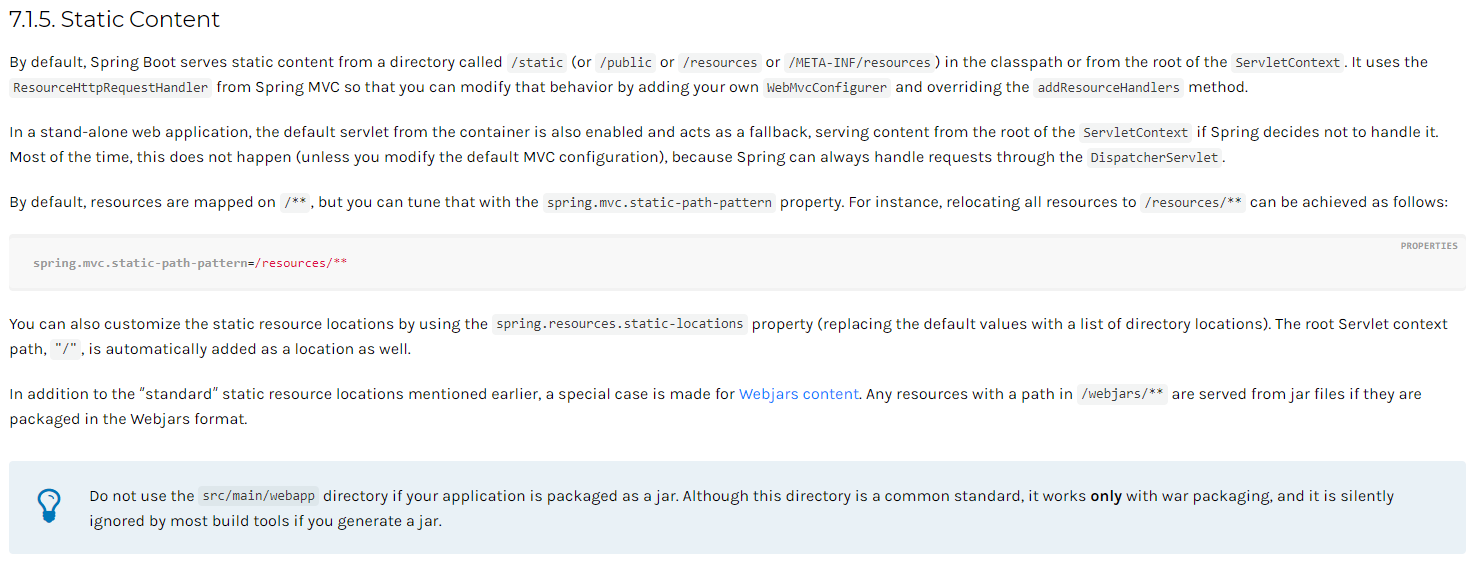
spring.mvc.static-path-pattern=/resources/**
이미지 경로
<img src="resources/img/welcome.jpg"> ( O )
<img src="resources/static/img/welcome.jpg"> ( X )

관련 링크 :